昨天講到第一次Container被mount上去後,它的child也就是Text widget會是如何被append上去的呢?
沒錯就是透過updateChild~但是中間還是有一些步驟在,今天我們來看element tree的最後一哩路巴!

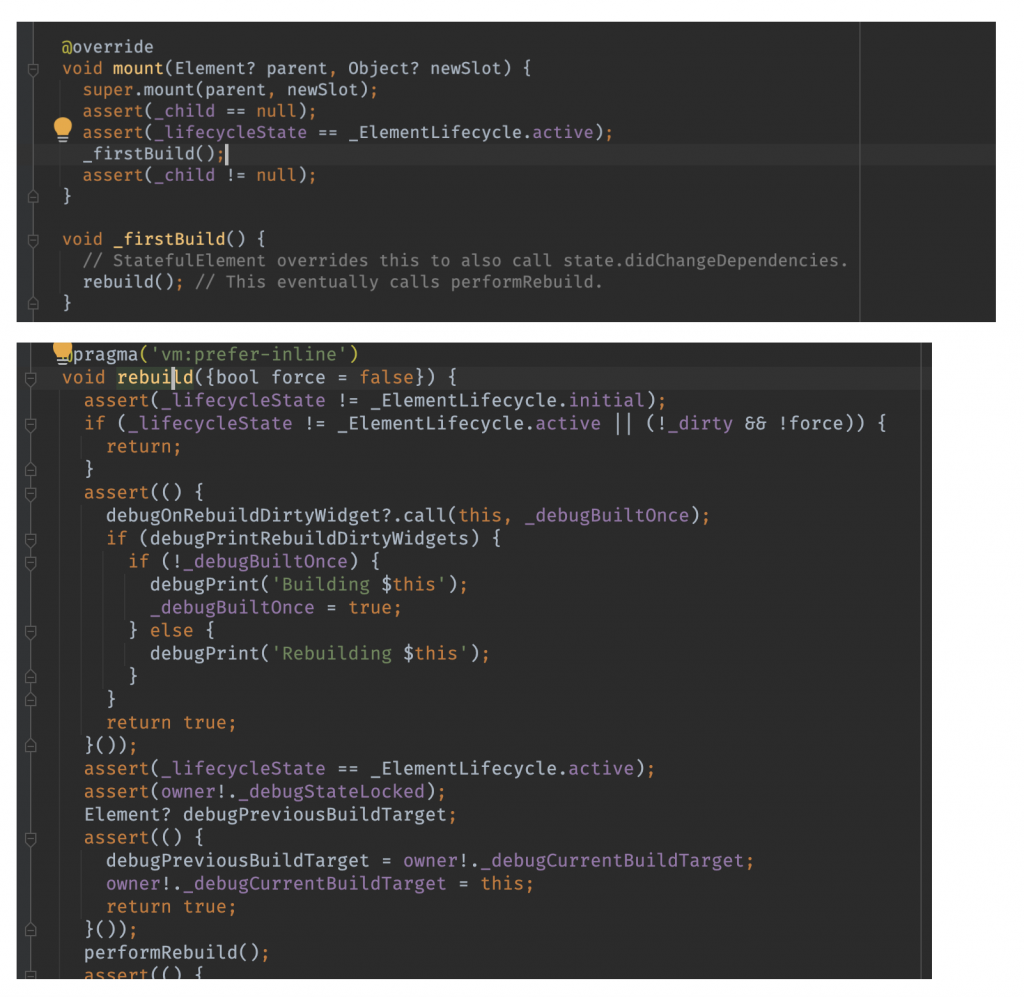
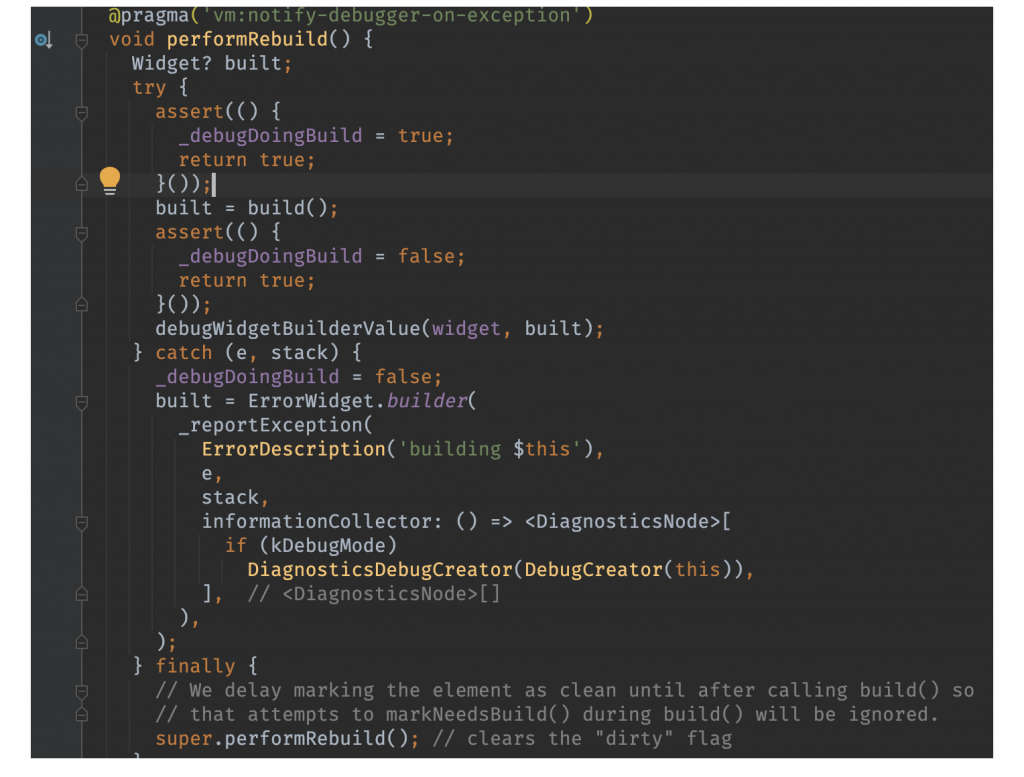
ComponentElement呼叫mount後會call _firstBuild接下來直接call rebuild,rebuild又呼叫了performRebuild,最後performRebuild裡面就call了updateChild惹。
這邊有個細節,前面講過updateChild需要帶三個重要的參數1.current child element 2. new widget 3. new slot,而因為是first build所以沒有current child element所以_child = null,而new widget則是從build()來的。
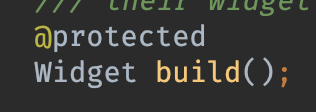
我們先來看看build()的簽章
是不是有種熟悉的感覺?是不是就是我們平常在寫statefullWidget or statelessWidget裡面build method!!
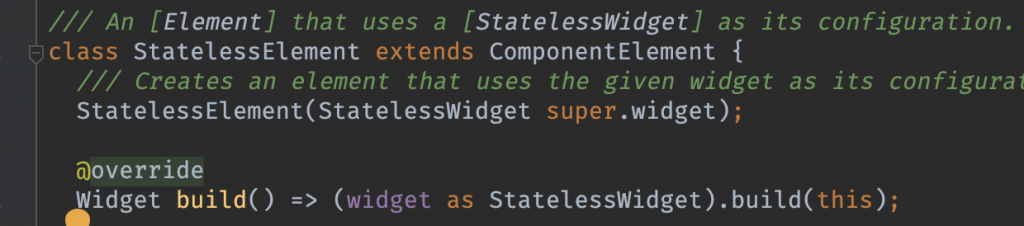
咦不對啊?statelessWidget.build的簽章是 Widget build(BuildContext)才對啊,沒錯很接近惹~我們回台找找StatelessElement.build()的實作
沒錯因為element裡面有widget,StatelessElement.build()其實就是element.widget.build(this),通過這番操作build() return了就是new child widget,接下來就是開開心心地執行updateChild,widget就是這樣一層一層的轉換成element最後串成element tree的。
Okay我們終於把element tree的生成過程看完惹,也看到原來天天在寫的build method是在什麼時候被拿來呼叫的,大家是不是覺得flutter的世界真的非常奇妙啊,恭喜你獲得了理解element tree的成就!!
